Any codebase needs naming conventions to be organized. We will examine ways to make the React Native codebase readable, structured, and scalable in today’s discussion…
I recently created a new app React Native 0.70.1 with Firebase 15.1.1 and needed to integrate Firebase for google signIn and I got error the below when doing “pod…
First lets create a project name AwesomeModal. now install the required dependencies now open the project with code. in your terminal and you can see…
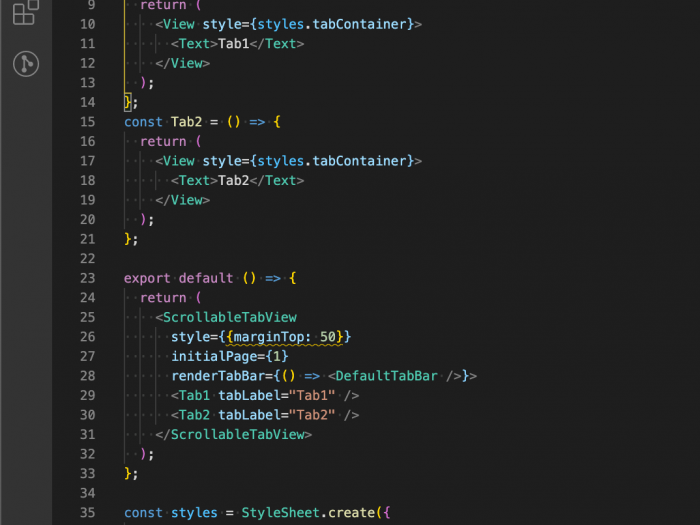
Today I will show how to add an inner tab inside the screen using react-native-scrollable-tab-view npm package. First, create a project and navigate to that…
AsyncStorage is a simple yet powerful module to persist data offline in react native. We can use key-value storage system to persist the value. Lets…
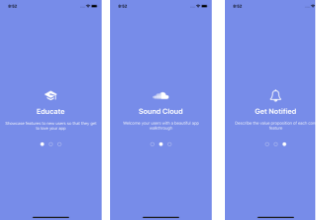
In this tutorial we will cover how to make an UI of walkthrough Screen. Below is the UI which we will achieve. Lets first create…
Today we are going to add a simple custom bottom tab navigator using reactnative. Let’s create a new project name as customButtomTab using expo and…
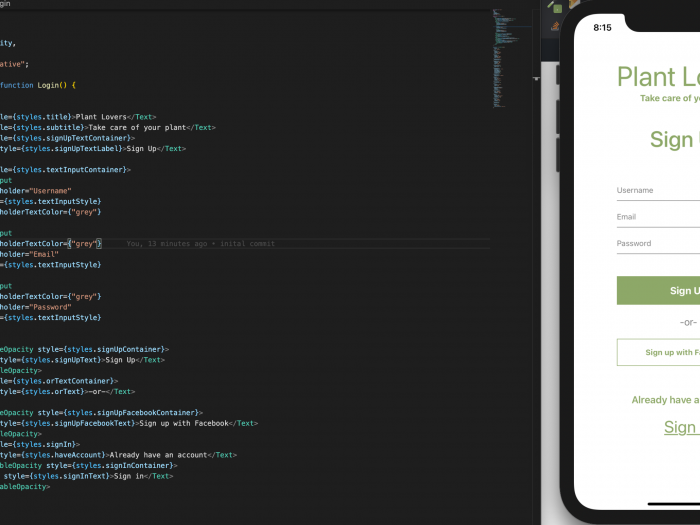
Today we are going to achieve a login page UI from dribble using React-native(https://dribbble.com/shots/7198811-Registration-Screen-for-Mobile-App-PlantLovers) First, let’s create a new project using expo init and navigate…
Today I am going to login/register using firebase. But, before moving forward we need to create project in firebase console. After creating project in firebase…
Lets first create a new project This will create a new project named skimmerEffect. We will using a package called react-native-skeleton-placeholder Now, lets install the…