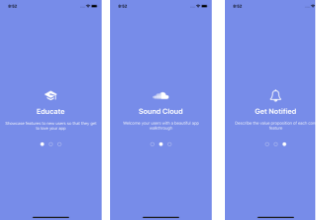
In this tutorial we will cover how to make an UI of walkthrough Screen. Below is the UI which we will achieve. Lets first create…
Today we are going to add a simple custom bottom tab navigator using reactnative. Let’s create a new project name as customButtomTab using expo and…
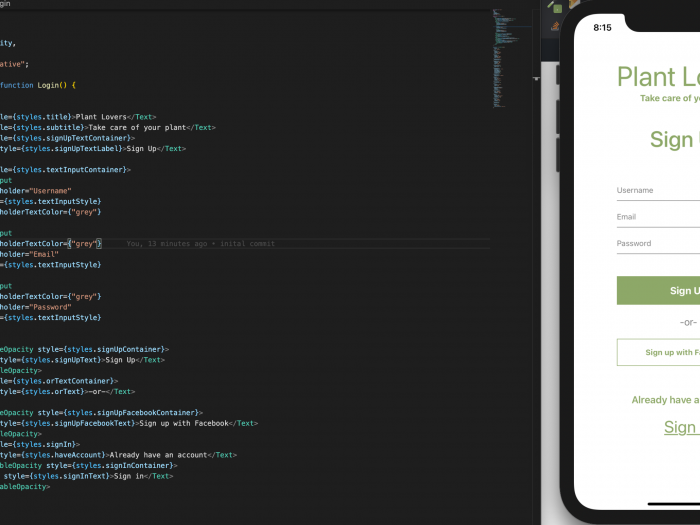
Today we are going to achieve a login page UI from dribble using React-native(https://dribbble.com/shots/7198811-Registration-Screen-for-Mobile-App-PlantLovers) First, let’s create a new project using expo init and navigate…
Today I am going to login/register using firebase. But, before moving forward we need to create project in firebase console. After creating project in firebase…
Lets first create a new project This will create a new project named skimmerEffect. We will using a package called react-native-skeleton-placeholder Now, lets install the…
Naming convention in programming is considered one of the hardest things. Today we will learn the different and most common types which are used in…
Run time and Compile time are the words used by the developers while programming. Compile-Time Errors Errors that occur when you violate the rules of writing syntax.…
Here is the todolost developed in react and deployed/hosted in firebase Lets, discuss in detail regarding our code. Lets create a react app Then it…
Node.js is an open-source, server-side, powerful JavaScript-based platform built on Google Chrome’s JavaScript v8 Engine. Lets practice GET/POST/ in node.js create a new folder After…
Hooks are introduced in React 16.8. Hooks are used in functional Components. We will be learning to write code using React Hook useState. But, before…