Any codebase needs naming conventions to be organized. We will examine ways to make the React Native codebase readable, structured, and scalable in today’s discussion…
I recently created a new app React Native 0.70.1 with Firebase 15.1.1 and needed to integrate Firebase for google signIn and I got error the below when doing “pod…
Conditions in any programming language are the control behavior which determines whether or not that piece of code can run. Some of the conditions used…
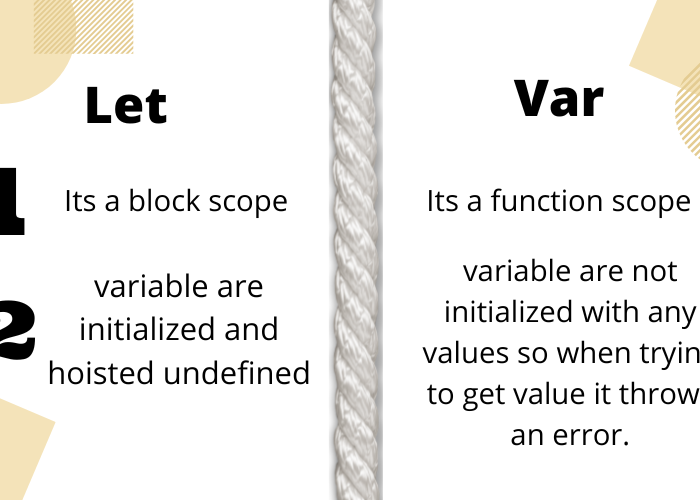
Use of “use Strict” : Its strictly checks if the variable is defined using var keyword or let keyword. Handle Global Variables: It is difficult…
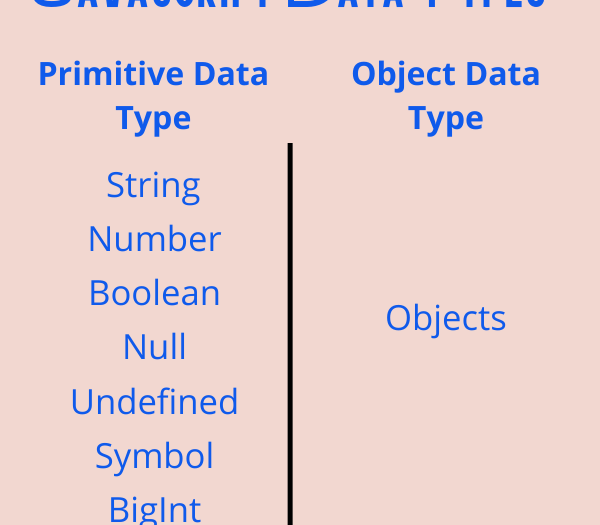
Javascript is a dynamic language that means -> Datatypes of the variables can change during runtime. Javascript determines data types depending on the values assigned.We…
First lets create a project name AwesomeModal. now install the required dependencies now open the project with code. in your terminal and you can see…
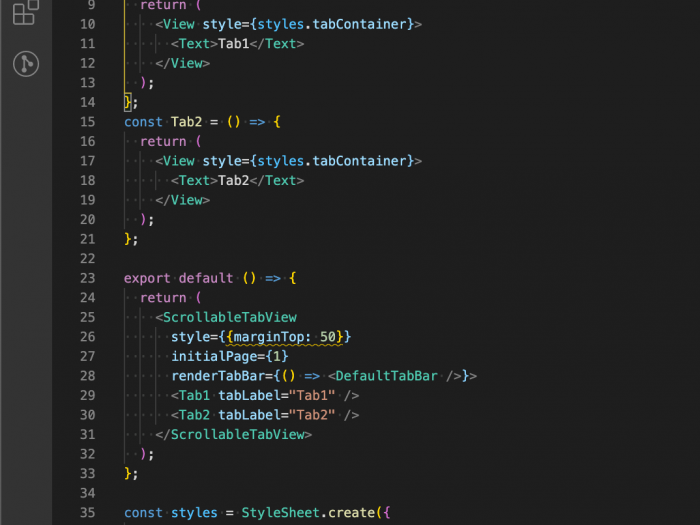
Today I will show how to add an inner tab inside the screen using react-native-scrollable-tab-view npm package. First, create a project and navigate to that…
AsyncStorage is a simple yet powerful module to persist data offline in react native. We can use key-value storage system to persist the value. Lets…
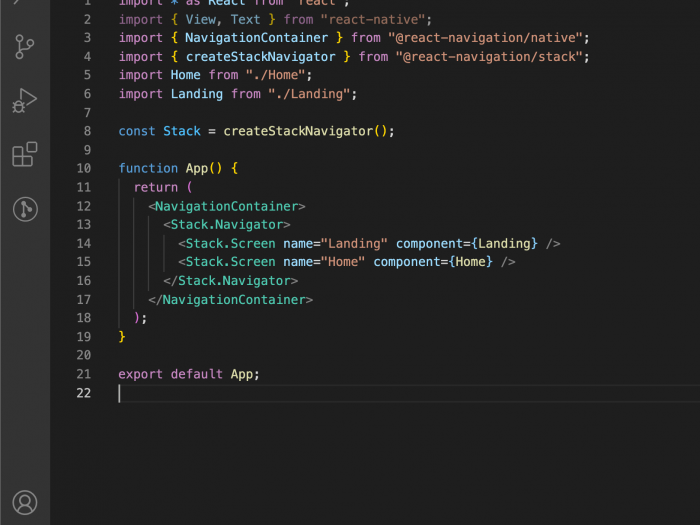
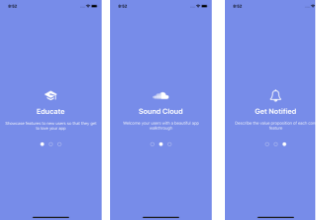
In this tutorial we will cover how to make an UI of walkthrough Screen. Below is the UI which we will achieve. Lets first create…
Today we are going to add a simple custom bottom tab navigator using reactnative. Let’s create a new project name as customButtomTab using expo and…