Adding OverLay to react-native using react-native-elements
First lets create a project name AwesomeModal.
npx react-native init AwesomeModal

now install the required dependencies
npm install @rneui/themed @rneui/base
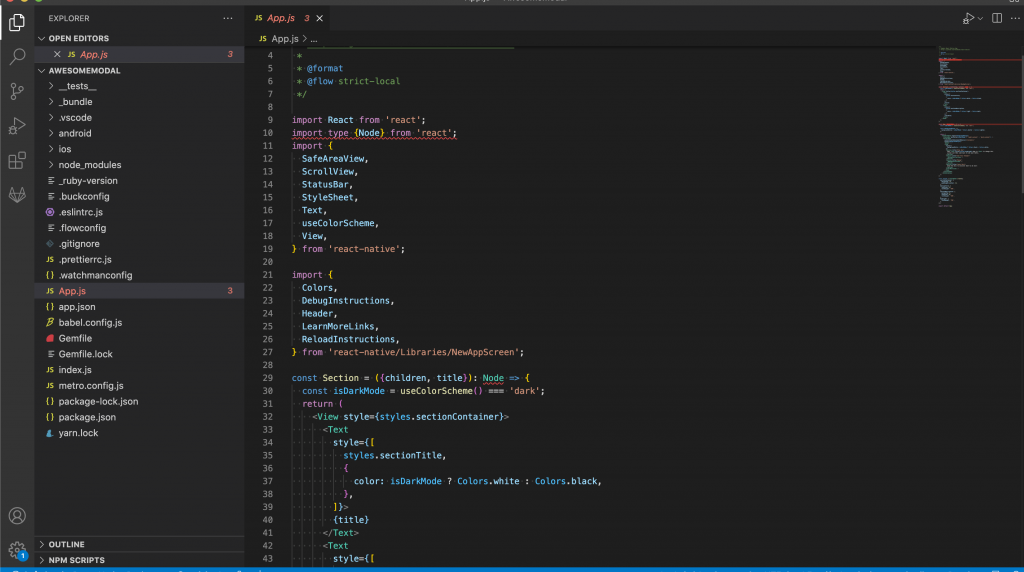
now open the project with code. in your terminal and you can see this below screen.

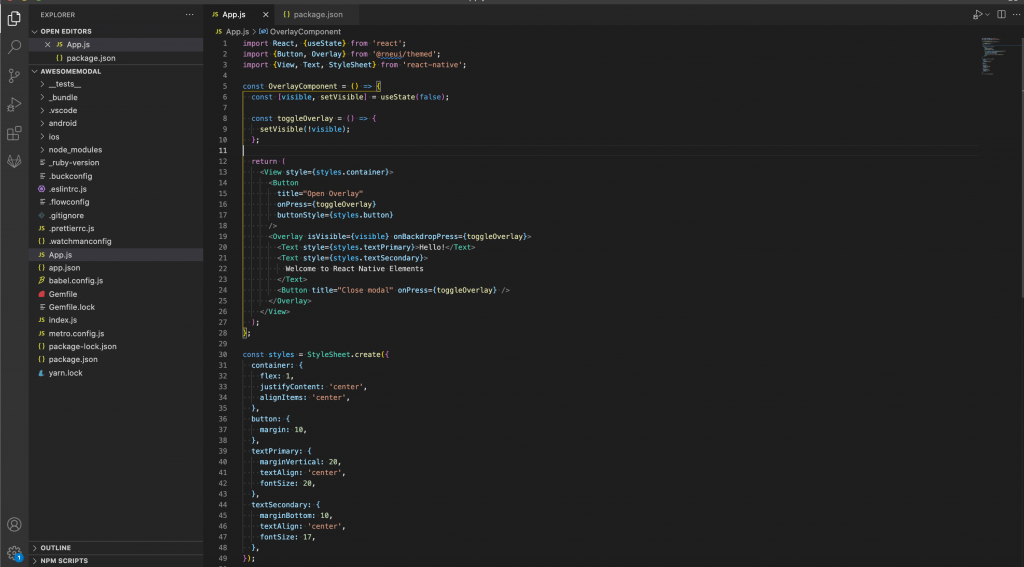
and add the following code in your App.js file

In line 1-3, we are just importing the required dependencies
From line 12-27 we are rendering the View
In line 16 we are calling a function toggleOverlay, which toggles the overlay (to hide or show )
In Line 19-25, we are showing the Overlay when its visible is true
In Line 30- 49, we showing the styles for this App.js
In Line 51, we are exporting OverLayComponent
Conclusion
I have published the code in Github repo