React portfolio page using templates
Today we are going to make a react project using template. Here are the points you have to follow.
- Download the template into your local machine which you want to convert
- Create a react project
npx create-react-app template_react
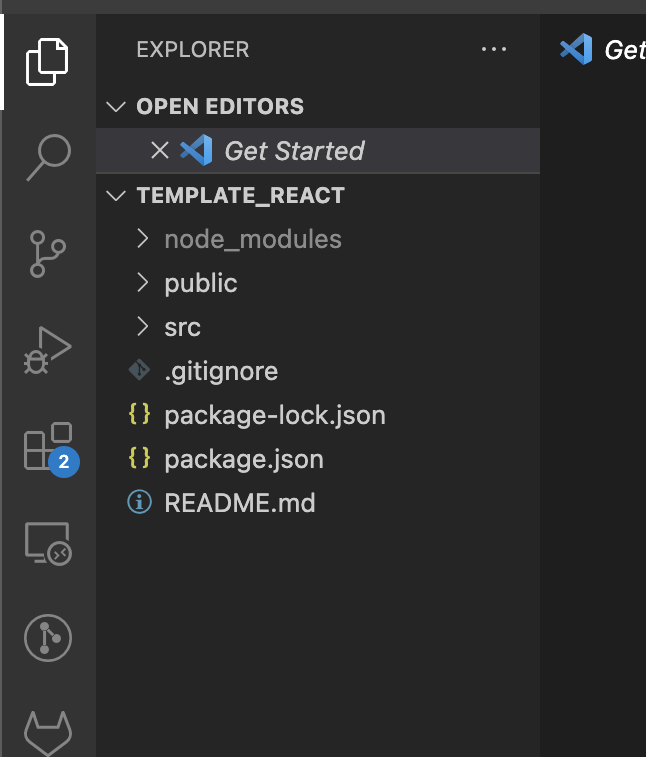
Project will be created with folder name template_react. Now, open the project in any of the editor, I prefer Vs code for it.

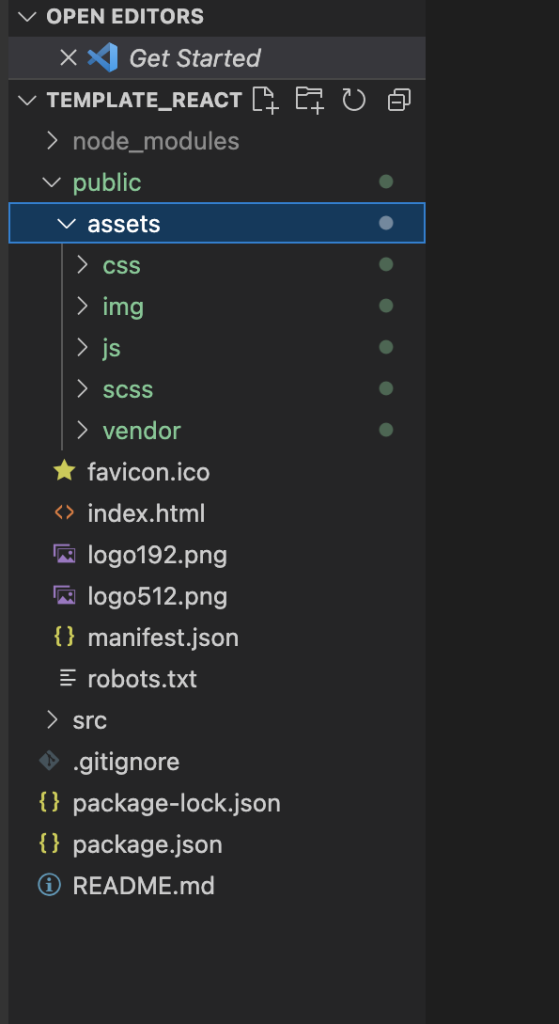
3. Now create a new folder called assets inside your public folder of your project
4. Go to the downloaded HTML template folder and copy all the folders from here to your assets folder created in line 3.

5. Now, open the index.html from the HTML template which you downloaded in any editor you want and copy the entire content inside Head tag
6. Paste the copied content inside the Head tag of your project
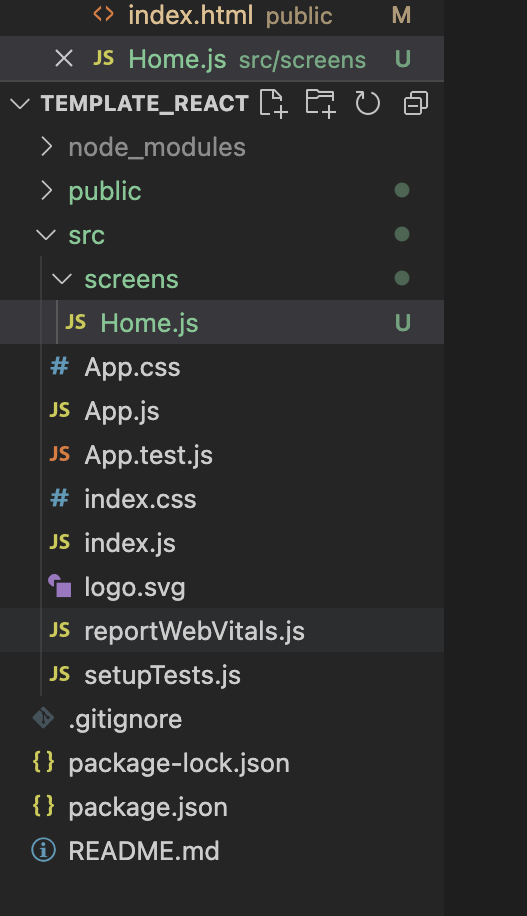
7. Now create a new folder called screens inside src, and inside screens create a new page called Home.js

8. Go to your index.html file in the HTML template folder and copy the entire content from <body> tag.
9. Now paste the all the copied content in your Home.js file
10. We would need to close each open html element like <br>,<hr>,<img>,<input> tags with <br/>,<hr/>,<img /> , <input/> tags in your Home.js file
11. class would be replaced by className as per react standards. So when you copy html content into react component, replace the keyword class with className
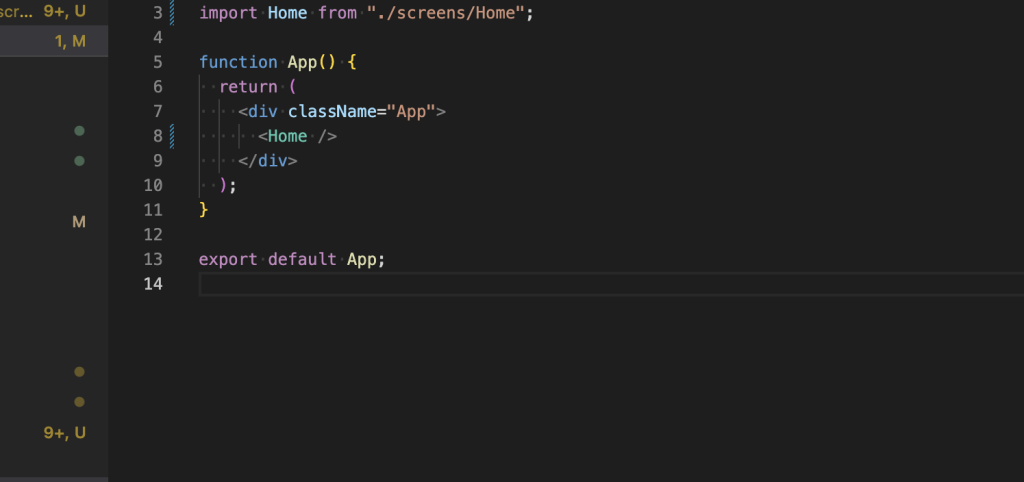
12. Now open the App.js file inside the src, and import Home page

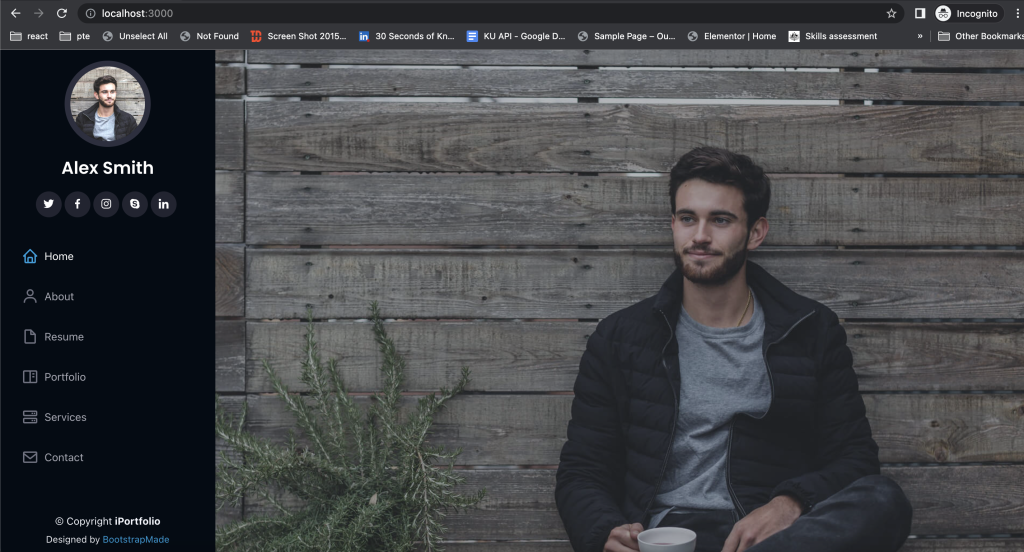
Now open a new terminal and run the command npm start. This is start the development server and you can see your react project in the browser.

Here, we can see that our page is loading properly, but we cannot see any js actions here, as we only have imported the css. So look for the js file in index.html file of the HTML template and copy the <script> and paste it inside the head tag of index.html.
I hope you had fun and would find this useful. You can find the source code to this Project here.
https://github.com/TriptiPant01/React-Project-using-template